As web developers or designers, you want a tool that enhances your creativity and ensures your websites are functional and responsive. The search for the perfect tool can be daunting, leaving you frustrated and uncertain about where to invest your time and resources.
We’ve been in your shoes. With extensive experience in web development and design, we’ve navigated the vast landscape of design tools, each promising the ultimate solution. Today, we’re diving deep into Framer, a platform gaining traction in the web development community.
In this article, you’ll get an in-depth review of Framer’s capabilities, from its core functionalities to its ease of use. By the end, you’ll clearly understand whether Framer is the right tool to elevate your web development projects and streamline your workflow. Let’s explore what Framer offers and see if it lives up to the hype.

Overview
Framer is a powerful web design tool that has evolved significantly since its inception. Originally launched as a prototyping tool, Framer has become a comprehensive platform allowing designers and developers to create highly interactive and responsive websites.
Brief History and Background
Framer was founded in 2014 by Koen Bok and Jorn van Dijk. Initially, it was known for its ability to create complex animations and interactive prototypes. Over the years, Framer has expanded its feature set, transforming into a versatile tool that supports the entire web development process. This evolution has positioned Framer as a competitive alternative to traditional design and development tools like Sketch, Figma, and Webflow.
Core Functionalities
At its core, Framer combines design and code to provide a seamless workflow for building websites. Here are some of the key functionalities that make Framer stand out:
Design Interface:
Framer offers a user-friendly interface that caters to designers and developers. The design canvas is intuitive, allowing users to create and modify elements easily.
Interactive Components:
One of Framer’s strengths is its ability to create highly interactive components. Users can add animations, transitions, and interactions without extensive coding knowledge.
Responsive Design:
Framer makes it easy to design responsive websites that look great on all devices. The platform provides tools for setting breakpoints and adjusting layouts for different screen sizes.
Code Integration:
For users with coding skills, Framer offers robust code integration. You can write custom code directly within the platform to extend functionality and fine-tune your designs.
Collaboration Tools:
Framer supports real-time collaboration, making it easier for teams to work together on projects. Multiple users can edit and comment on designs simultaneously.
By combining these features, Framer aims to streamline the web design and development process, providing a single platform where users can go from concept to live website efficiently.
Key Features for Building Functional and Responsive Websites
Framer is packed with features designed to enhance your web development experience. Here’s a closer look at the key functionalities that make it a powerful tool for creating functional and responsive websites:
Design Capabilities
Framer’s design tools are both robust and intuitive, catering to the needs of designers and developers alike:
Vector Editing:
Framer allows for precise vector editing, enabling you to create detailed and scalable graphics directly within the platform.
Component System:
You can build reusable components that streamline your design process. Once created, these components can be used across multiple projects, ensuring consistency and saving time.
Advanced Prototyping:
Framer excels in creating interactive prototypes. With features like drag-and-drop interactions, timeline-based animations, and state management, you can bring your designs to life with minimal effort.
Smart Components:
These components adapt automatically to different screen sizes and content variations, making your designs more flexible and dynamic.
Responsiveness and Interactivity
Ensuring that your website is responsive and interactive is crucial in today’s multi-device world. Framer offers several tools to achieve this:
Adaptive Layouts:
Framer’s layout tools make it easy to design for multiple screen sizes. You can set constraints and breakpoints to ensure your design looks great on any device.
Flexible Grids:
The platform provides flexible grid systems that help in organising content responsively. You can define grid layouts that adjust automatically based on the screen size.
Animation and Interaction Tools:
With Framer, adding animations and interactions is straightforward. The platform supports a wide range of animations, from simple transitions to complex motion effects, all of which can be customised to fit your design needs.
Integration with Other Tools and Platforms
Framer seamlessly integrates with various tools and platforms, enhancing its functionality and making it a versatile choice for web development:
Code Export:
Framer allows you to export clean, production-ready code. This feature is particularly useful for developers who want to use Framer’s design capabilities and then integrate the code into their existing projects.
Third-Party Integrations:
Framer supports integrations with popular tools like Slack, Jira, and GitHub, making it easier to incorporate Framer into your existing workflow.
Design System Integration:
Framer can be integrated with your design system, ensuring consistency across all your projects. This is particularly beneficial for large teams working on multiple projects simultaneously.
User Experience and Learning Curve
The user experience and learning curve are critical factors when evaluating a new tool. Framer aims to balance powerful features with an intuitive interface, making it accessible to both beginners and experienced developers.
Ease of Use
Framer’s user interface is designed to be user-friendly and intuitive:
Clean and Organised Layout:
The workspace is well-organised, with tools and options easily accessible. This reduces the clutter and allows you to focus on your design.
Drag-and-Drop Functionality:
Framer supports drag-and-drop for most design elements, which simplifies the process of creating and arranging components.
Real-Time Preview:
One of Framer’s standout features is its real-time preview. You can see your changes instantly, which helps in iterating quickly and refining your design.
Comprehensive Documentation:
Framer offers extensive documentation, including tutorials and guides that cover everything from basic features to advanced functionalities. This makes it easier for new users to get up to speed.
Learning Resources and Community Support
Framer provides a wealth of learning resources to help users master the platform:
Tutorials and Courses:
Framer offers a variety of tutorials and courses that cater to different skill levels. Whether you’re a beginner looking to get started or an advanced user seeking to refine your skills, there’s something for everyone.
Community Forums:
The Framer community is active and supportive. Users can participate in forums, ask questions, share tips, and showcase their work. This sense of community can be incredibly beneficial when you’re learning a new tool.
Webinars and Workshops:
Framer regularly hosts webinars and workshops, providing opportunities to learn directly from experts and stay updated on the latest features and best practices.
Transitioning from Other Tools
Switching to a new tool can be daunting, especially if you’re accustomed to a particular workflow. Framer makes this transition smoother:
Familiar Interface:
If you’ve used other design tools like Sketch or Figma, you’ll find Framer’s interface familiar. This reduces the learning curve and allows you to start designing more quickly.
Import Capabilities:
Framer supports importing files from other design tools, so you can bring your existing projects into the application without starting from scratch.
Extensive Integrations:
As mentioned earlier, Framer integrates with many popular tools, which helps in maintaining your existing workflow while adopting Framer.
Pros and Cons of Using Framer
Understanding the advantages and potential drawbacks of Framer is essential for making an informed decision. Here, we’ll explore both the benefits and limitations of using Framer for your web development projects.
Advantages
1. Powerful Prototyping Capabilities:
Framer is renowned for its ability to create interactive and high-fidelity prototypes. You can simulate user interactions, transitions, and animations with ease, providing a realistic preview of the final product.
2. Responsive Design Tools:
With features like adaptive layouts and flexible grids, Framer makes it straightforward to design responsive websites that look great on any device. This ensures your designs are accessible and functional across different screen sizes.
3. Real-Time Collaboration:
Framer supports real-time collaboration, allowing multiple team members to work on the same project simultaneously. This feature is particularly beneficial for teams, as it streamlines the design process and improves communication.
4. Seamless Code Integration:
For developers who want more control, Framer offers robust code integration. You can write custom code directly within the platform, making it possible to create complex functionalities without leaving the design environment.
5. Extensive Learning Resources:
Framer provides a wealth of tutorials, courses, and documentation. Whether you’re a beginner or an experienced developer, you can find resources to help you master the tool and improve your workflow.
6. Active Community Support:
The active Framer community is a valuable resource. You can get feedback, share ideas, and learn from other users, which can be particularly helpful when troubleshooting issues or seeking inspiration.
Limitations and Challenges
1. Steeper Learning Curve for Beginners:
While Framer is user-friendly, beginners may still find the learning curve steep, especially if they are new to web design or development. The advanced features and coding capabilities might be overwhelming at first.
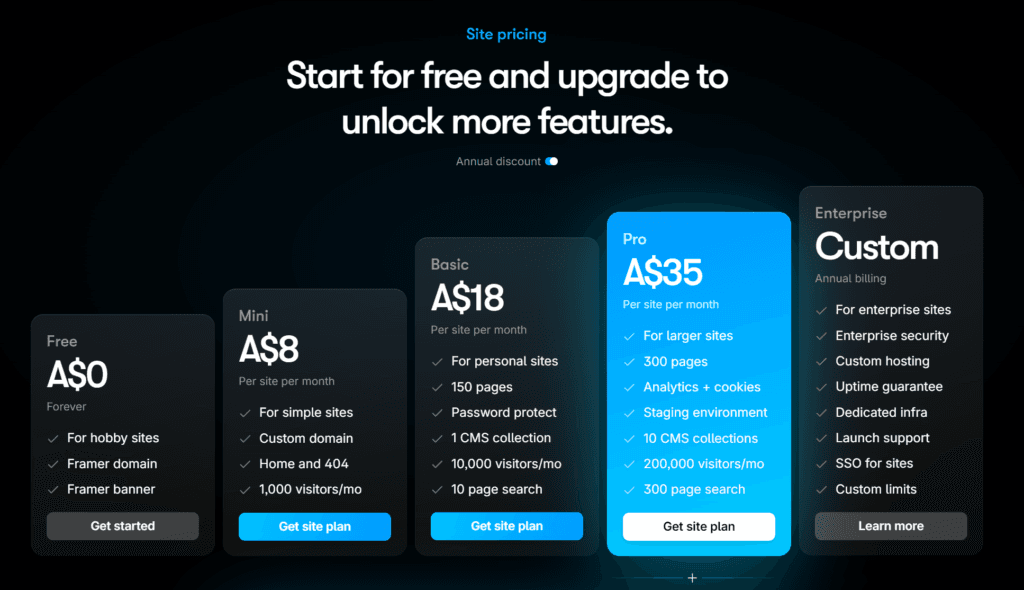
2. Cost Considerations:
Framer is a premium tool, and its pricing might be a barrier for some users, particularly freelancers or small businesses with limited budgets. Evaluating the cost-benefit ratio is crucial before committing.

3. Performance on Large Projects:
Some users have reported performance issues when working on very large or complex projects. While Framer continues to improve, it’s worth considering this if your projects are particularly demanding.
4. Integration Limitations:
Although Framer integrates with many popular tools, there might be specific platforms or tools that are not supported. This could potentially disrupt your existing workflow if those integrations are critical.
5. Dependency on Internet Connectivity:
As a cloud-based tool, Framer requires a stable internet connection. This dependency can be a limitation if you often work in environments with unreliable internet access.
Comparison with Other Web Development Tools
To provide a comprehensive review, it’s important to compare Framer with other popular web development tools. Here, we’ll look at how Framer stacks up against Sketch, Figma, and Webflow, focusing on their strengths and weaknesses.
Framer vs. Sketch
Strengths of Framer:
Interactive Prototyping:
Framer excels in creating interactive and high-fidelity prototypes, offering more advanced features than Sketch.
Code Integration:
Framer allows users to write custom code within the platform, providing greater flexibility and control over designs.
Weaknesses of Framer:
Learning Curve:
Framer’s advanced features and coding capabilities might be more challenging for beginners compared to Sketch’s simpler interface.
Performance on Large Projects:
Framer can experience performance issues with very large projects, whereas Sketch is known for handling large files efficiently.
Strengths of Sketch:
User-Friendly Interface:
Sketch’s interface is intuitive and easy to learn, making it a popular choice for beginners.
Extensive Plugin Ecosystem:
Sketch has a robust ecosystem of plugins that extend its functionality, allowing for a customised workflow.
Weaknesses of Sketch:
Limited Prototyping Features: Sketch’s prototyping capabilities are basic compared to Framer’s advanced interactive features.
No Built-In Code Integration: Sketch does not offer built-in code integration, which can be a limitation for developers seeking a seamless design-to-code workflow.
Framer vs. Figma
Strengths of Framer:
- Advanced Interactions: Framer offers more sophisticated interaction design tools, making it ideal for complex animations and transitions.
- Code Integration: Framer’s code integration feature allows for customisation and advanced functionality within the design process.
Weaknesses of Framer:
- Collaboration: While Framer supports real-time collaboration, Figma is renowned for its collaboration features and ease of use in team environments.
Strengths of Figma:
- Collaboration Tools: Figma is designed with collaboration in mind, allowing multiple users to work on the same file simultaneously with excellent version control.
- Cross-Platform Compatibility: Figma is entirely browser-based, making it accessible on any operating system without the need for downloads or installations.
Weaknesses of Figma:
- Limited Interaction Design: Figma’s interaction design tools are not as advanced as Framer’s, which might be a drawback for users needing complex animations.
- No Built-In Code Editing: Figma lacks built-in code editing features, which can limit its appeal to developers looking for an integrated design and code environment.
Framer vs. Webflow
Strengths of Framer:
- Prototyping and Animation: Framer’s prototyping and animation capabilities are superior, offering more control and customisation for interactive designs.
- Design Flexibility: Framer provides greater flexibility in design and interaction, allowing for more creative and dynamic projects.
Weaknesses of Framer:
- Learning Curve for Beginners: Framer’s advanced features can be daunting for beginners, while Webflow’s visual interface is more accessible.
- Performance on Complex Projects: Framer might struggle with very complex projects, whereas Webflow is built to handle full-scale website development.
Strengths of Webflow:
- Visual Development: Webflow allows users to design, build, and launch websites visually, making it accessible to those with minimal coding knowledge.
- Hosting and CMS Integration: Webflow offers built-in hosting and CMS capabilities, providing a comprehensive solution for website creation and management.
Weaknesses of Webflow:
- Limited Prototyping Features: Webflow’s prototyping capabilities are not as advanced as Framer’s, which might be a limitation for users needing detailed interactions.
- Less Focus on Animation: Webflow’s animation tools, while powerful, are not as extensive or flexible as those in Framer.
Moving Forward,
Is Framer Worth Your Investment?
Framer stands out with its ability to create detailed interactions and animations, coupled with a user-friendly interface, making it an excellent choice for dynamic and engaging projects. Its responsive design tools ensure your website looks great on any device, which is essential in today’s multi-device world.
Framer is a powerful tool for those looking to create high-quality, interactive websites. Whether it’s worth the investment depends on your specific needs, budget, and the scale of your projects.
Who Should Use Framer?
Freelance Designers and Developers: Ideal for showcasing creativity and technical skills.
Design Teams and Agencies: Perfect for complex projects requiring seamless communication.
Businesses with Complex Design Needs: Beneficial for companies needing detailed interaction designs and responsive websites.
To expand your understanding of web design challenges and solutions, consider reading these insightful blogs: Top Web Design Problems Faced by Small Businesses and How to Maximise Web Design Impact with Royal Elementor Addons.




